|


DIFFICULTE > 
|
Il
s'agit d'un tutorial de base, vous permettant
de faire vos premiers pas dans l'animation
d'un calque avec ImageReady. Vous apprendrez
ici à appliquer un mouvement à un calque.
|
 Fichier à télécharger >> Mouche.psd << (clic droit + enregistrer sous) Fichier à télécharger >> Mouche.psd << (clic droit + enregistrer sous)
C'est le fichier de départ vous permettant
de bosser sur ce tutorial.
|
>>> ETAPE
1 <<< |
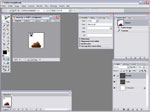
  Ouvrez
un document dans Photoshop et
dessinez une mouche (ou téléchargez
notre psd déjà tout prêt >ici< ). Ouvrez
un document dans Photoshop et
dessinez une mouche (ou téléchargez
notre psd déjà tout prêt >ici< ).
|
>>> ETAPE
2 <<< |
  Sautez
ensuite à ImageReady à l'aide de l'icône
tout en bas de la palette d'outil. Il
faut attendre que l'application se lance
et charge le psd. De cette façon, vous
allez transférer votre psd de Photoshop à ImageReady. Sautez
ensuite à ImageReady à l'aide de l'icône
tout en bas de la palette d'outil. Il
faut attendre que l'application se lance
et charge le psd. De cette façon, vous
allez transférer votre psd de Photoshop à ImageReady.
Vous devriez alors faire face à plusieurs
palettes placées n'importe comment. Allez
dans "Fenêtre
> Espace de travail > Positions de la
palette Interactivité".
Cet espace de travail est dédié à l'animation
sous ImageReady... Il va donc être indispensable
pour ce que nous allons faire.
|
>>> ETAPE
3 <<< |
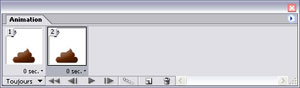
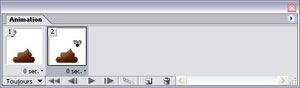
  Vous
allez alors créer une nouvelle image
dans la palette Animation.
Comme vous pouvez le voir, une deuxième
vignette apparaît alors. Ce sont deux
images, deux étapes, de votre animation. Vous
allez alors créer une nouvelle image
dans la palette Animation.
Comme vous pouvez le voir, une deuxième
vignette apparaît alors. Ce sont deux
images, deux étapes, de votre animation.
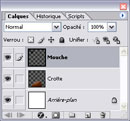
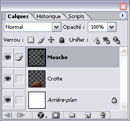
Sélectionnez le calque "Mouche",
et déplacez le calque en maintenant CTRL...

|
>>> ETAPE
4 <<< |
   A
présent, il va falloir créer des
images entre ces deux étapes, de
façon à ce que le calque se déplace. Pour cela, sélectionnez
l'image 2 si c'est pas déjà fait. Puis
cliquez sur l'icône "trajectoire" juste en-dessous.
Une fenêtre s'ouvre. Mettez 6 images
à ajouter, laissez les autres paramètres par défaut.. Puis validez. A
présent, il va falloir créer des
images entre ces deux étapes, de
façon à ce que le calque se déplace. Pour cela, sélectionnez
l'image 2 si c'est pas déjà fait. Puis
cliquez sur l'icône "trajectoire" juste en-dessous.
Une fenêtre s'ouvre. Mettez 6 images
à ajouter, laissez les autres paramètres par défaut.. Puis validez.

|
>>> ETAPE
5 <<< |
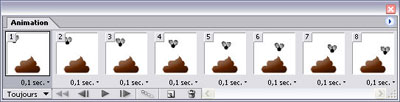
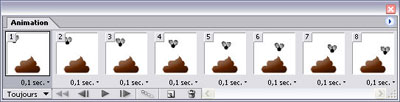
  Normalement, vous devriez voir apparaître six nouvelles vignettes entre les deux déjà existantes. Comme vous pouvez le voir, chaque vignette correspond à un étape du mouvement de la mouche. Nous allons maintenant régler le laps de temps pendant lequel chaque image va rester affichée. Sélectionnez toutes les vignettes en cliquant sur la première, en maintenant ensutie Shift (majuscule) et en cliquant sur la dernière. Puis, cliquez sur le temps sous une des vignettes, et sélectionnez 0,1 sec. Normalement, vous devriez voir apparaître six nouvelles vignettes entre les deux déjà existantes. Comme vous pouvez le voir, chaque vignette correspond à un étape du mouvement de la mouche. Nous allons maintenant régler le laps de temps pendant lequel chaque image va rester affichée. Sélectionnez toutes les vignettes en cliquant sur la première, en maintenant ensutie Shift (majuscule) et en cliquant sur la dernière. Puis, cliquez sur le temps sous une des vignettes, et sélectionnez 0,1 sec.

|
>>> ETAPE
FINALE <<< |
  Vous pouvez à présent tester votre animation en cliquant sur lecture Vous pouvez à présent tester votre animation en cliquant sur lecture  . Si vous voulez l'exporter en GIF, il vous suffit de faire "Fichier > Enregistrer une copie optimisée sous". Si vous voulez affiner la compression, jetez un oeil sur notre tutorial "compression". . Si vous voulez l'exporter en GIF, il vous suffit de faire "Fichier > Enregistrer une copie optimisée sous". Si vous voulez affiner la compression, jetez un oeil sur notre tutorial "compression".

|
 Ce tuto est terminé. La mouche a un déplacement fluide et progressif. Evidemment, si vous augmentez le nombre d'image intermédiaires, l'animation sera encore plus fluide ! Bien, à présent, vous avez les bases de l' animation dans d'Image Ready... Mais le logiciel offre des possibilités beaucoup plus vastes ! Ce tuto est terminé. La mouche a un déplacement fluide et progressif. Evidemment, si vous augmentez le nombre d'image intermédiaires, l'animation sera encore plus fluide ! Bien, à présent, vous avez les bases de l' animation dans d'Image Ready... Mais le logiciel offre des possibilités beaucoup plus vastes !
|
|
|
